コーディングの初歩を動画講座で学び始めたのですが、動画内ではAdobe Dreamweaverをエディタとして使用しているのに、講座のアカウントではDreamweaverの使用ライセンスがなくて、Visual Studio Codeの使用を推奨していました。
「Dreamweaverとは多少表記が異なる場合もございますが、同じ機能をご利用いただけます。」とあるが、Visual Studio Codeの使い方については何の説明もない。
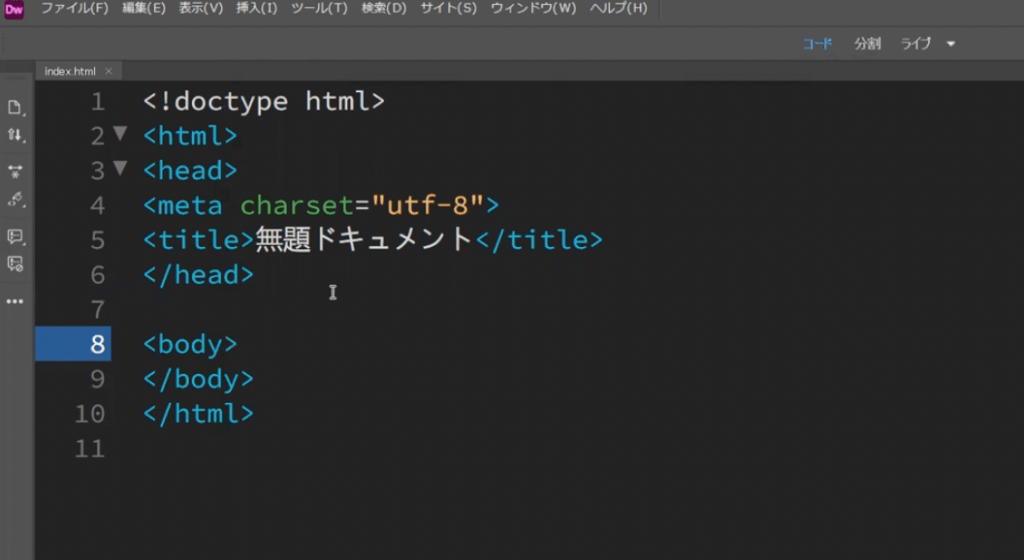
いざ動画を見ながら始めようと思ったが、そもそもの見た目やメニューの内容などが違うので、同じ動作をしようとしても全然わからない。
不親切だな〜と不満に思いながらも、自分でVisual Studio Codeの使い方を調べて、なんとかやってみる。
ここにメモを残しておきます。
まず参考にしたのが、このサイト。
https://nishizm.com/webservice/adobe-to-vscode/
Visual Studio Code(以下VScodeと呼ぶ)とはマイクロソフト社が開発した無料で使えるソースコードエディタ。
- 起動・動作が軽い
- カスタマイズでより便利になる
- ターミナルが作業画面で確認できる
というメリットがある反面、
- プレビュー機能が使えない
- フォルダ内検索やフォルダ内一括置換が出来ない
- 設定にプログラミング言語 (JSON)が必要
というデメリットもあるらしい。
えっ!…プレビュー機能が使えない?
どこが「同じ機能をお使いいただけます。」だよ!
「Dreamweaverユーザーにとって、Dreamweaverからの乗り換えに対するハードルが低くなるような(ビジュアル的にわかりやすい、Dreamweaverに似ている等)拡張機能」というのが紹介されていたので、とりあえずそれを片っ端からインストールしてみた。
- vscode-icons(各拡張(ファイル)を見た目わかりやすくするためにアイコンで表示できる。)
- Path Autocomplete(パスの入力を支援してくれる。)
- Live Server(HTML・CSSを更新したらブラウザを更新して表示を確認できる。)
- Partial Diff(ファイル内、異なるファイル間、またはクリップボードとの間でテキスト選択を比較できる。)
- Trailing Spaces(行末の空白を色付きで表示してくれる。)
- Duplicate action(ファイルとディレクトリを複製してくれる。)
- zenkaku(全角で書かれていると色付きで表示してくれる。)
- VSNotes(VScode内でメモ帳機能を持たせられる。)
今の段階ではこれらの拡張機能を入れることで、どう便利になるのかはよくわからないが、とにかくそのままではDreamweaverとほぼ同じというわけにはいかないということと、VScodeが一部ではDreamweaverより評価が高いのは「拡張機能を使えば、自分好みのカスタマイズができる」からだということもわかった。
インストールして、日本語化し、拡張機能をインストールするところまではスムーズにできた。
でも立ち上げて、新規ファイルを作成しようとしたところで、いきなりつまずく。

Dreamweaverだと、新規作成した時点で、基本的なタグが入っているっぽいんですけど…。
そこで「html定型テンプレート」で検索して、
https://csshtml.work/html-fixed-form/
のページから、基本のタグをコピペして、説明動画内のエディタ画面と同じになるようにした状態で、テンプレートとして保存した。
これもいずれ使い慣れていけば、一発で呼び出せるような省略化の方法があるのかもしれないが。
あと、「Dreamweaver では F12 キーを押せば簡単にブラウザプレビューできる」らしいのだが、プレビュー機能を追加できないかと検索して、「Live Preview」という拡張機能があることを知った。
https://tanweb.net/2020/01/09/30332/
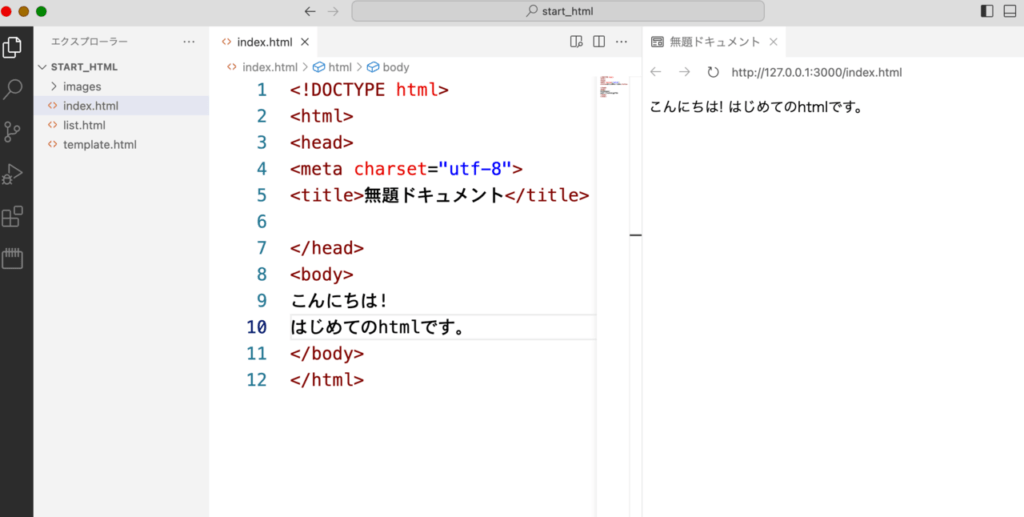
今回紹介する Visual Studio Code 内プレビュー&ブラウザプレビューを出来るようにする拡張機能「Live Preview」は、Visual Studio Code 提供元である Microsoft が配布している純正の拡張機能です。
有志が開発提供する拡張機能は、更新が止まって突然利用できなくなることもあるのですが、この「Live Preview」は Microsoft 純正なので Visual Studio Code と共に更新されていく安心設計なのです。
とある。
えっ!…VScode内でプレビューできるんだったら、いちいちブラウザを見にいかなくていいし、そっちのほうが便利じゃない?

これでようやく講座の動画と同じことができた。
ふう…やれやれ。
でも「エディタはVisual Studio Code一択!」と言えるぐらい、VScodeの使い方をマスターすれば、Adobeやマシン環境に左右されなくて済むし、あとあといろいろ有利なのかもしれないね。


コメント