【初心者必見】WordPressテーマ「SWELL」ブロックエディターの使い方11選 という動画を観ながら試してみます。
①段落ブロック
段落ブロックに文字を入力。
enter キーを押すと、次の段落に移ってしまう。
shift + enter を押すと、同じブロック内で改行ができる。
あ、ほんとだ。
文字を装飾する
太字にする
テキストの色を変える→swell だと下向き矢印から出るメニューの「ハイライト」を選ぶようだ。
テキストの色を変える→swell マークにも「テキスト色」というメニューがあったけど、どちらでもいいのかな。
文字の背景色を変える →swell マークから「背景色」というメニューを選ぶみたいね。
文字のサイズを変える →「TT」というメニューで、「xs」「s」「L」「XL」の4種から選べるみたいだ。
マーカー線を引く
右側の「ブロック」というメニューから選ぶと、段落ブロック全体を装飾することができる。
「ボーダー設定」から囲み罫を付けたりできるみたい。
へえ、方眼紙にしたりもできるのか。
「スタイル」にブロック全体の修飾できる項目がたくさんあるのだね。
②リストブロック
- 箇条書きがすぐできる
- この場合の改行はenter でよいみたいだ。
- あ、でも改行するとその行ごとにブロックが分かれているのか?
- リスト
- リストブロックにもいろんな装飾がついたパターンが用意されているようだ。
- チェックが付いたり、◯×が付いたりとか。
- リスト
- 数字付きのリストにするには
- どうすればいいのかというと
- 動画だとふつうにメニューに数字付きのリストを選べるようになってるみたいだが
- 親のリストブロックとか子のリストブロックとか、それぞれ選択するのが難しい。
- さらに「リストの追加スタイル」という項目を選ぶと、
- 下線を付けたり
- 横並びにしたりできるようだ。
- リストのブロックが
- 改行すると分割されているようなので
- グループ化すると、ブロック全体の装飾ができるそうな。
- オプションからグループ化するとブロック全体に枠を付けられたりするのか。
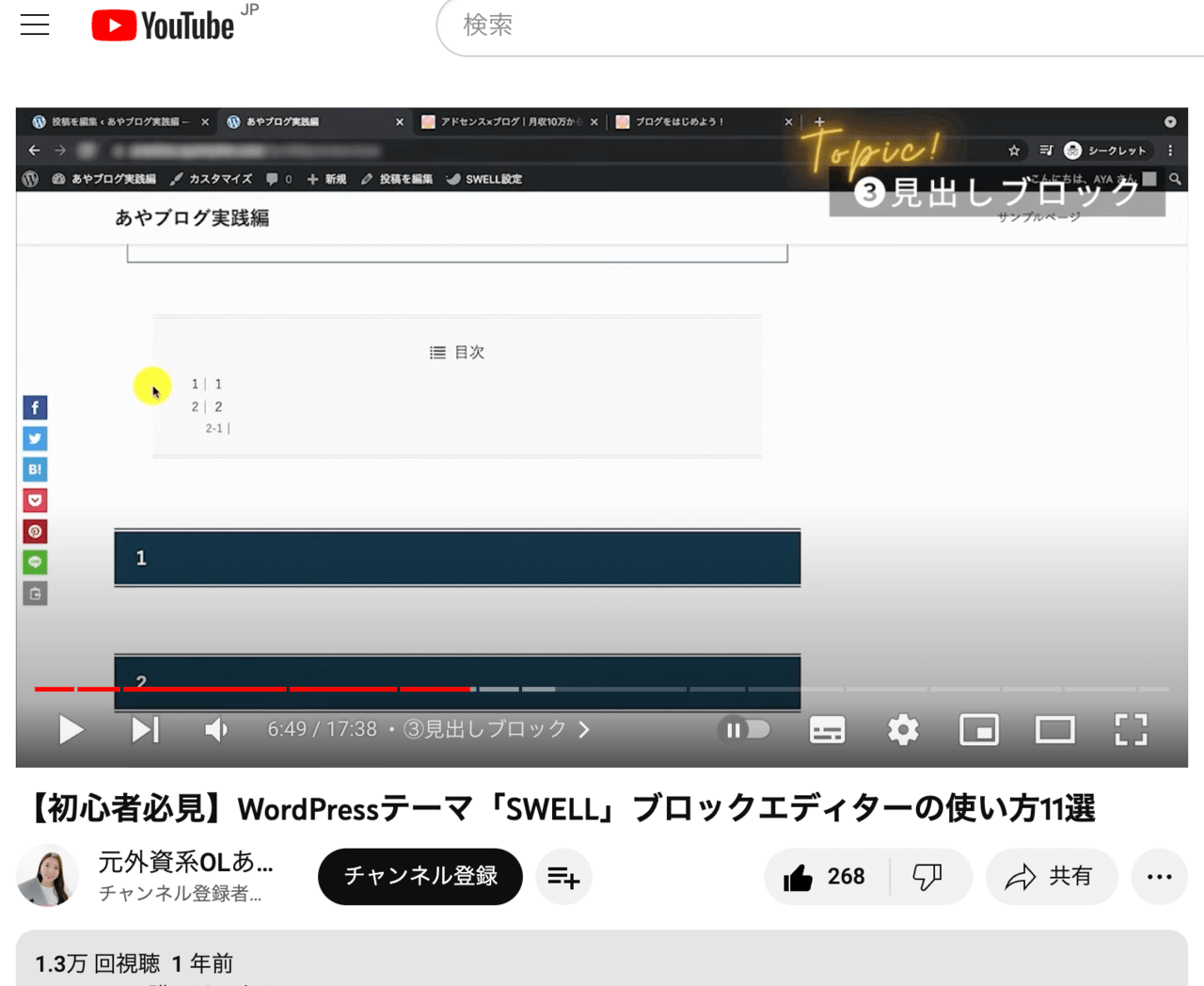
③見出しブロック
目次
見出しブロックはデフォルトでH2になっている。
1.見出しH3でいくつか見出しを作る
2.swellの見出しブロックだと、
3. 自動で目次を作成してくれるらしい。
④画像ブロック

⑤ふきだしブロック
アイコン画像を設定できるのか。
心の声にしたり、逆側にしたりもできる。
ふきだしセットを登録しておくと、アイコン画像付きのふきだしが一発で呼び出せる。なるほど。
⑥引用ブロック
ブロックエディタを使ったことのない人や初心者さんでも、この11選をマスターすれば、本格的な記事を簡単に作ることができますよ。
引用元:元外資系OLあやのブログレッスン
⑦関連記事ブロック
あわせて読みたい
– YouTube
YouTube でお気に入りの動画や音楽を楽しみ、オリジナルのコンテンツをアップロードして友だちや家族、世界中の人たちと共有しましょう。
⑧SWELLボタンブロック
⑨キャプション付きブロック
メリット
キャプションブロック内で
- リストブロックを使うこともできる?
- ほう。
⑩ステップブロック
STEP
何か手順を書きたい時に使うとよい
ボーダー設定03
STEP
ステップブロック
角に折り目のスタイル
STEP
下のプラスボタンを押すとステップが追加できる
付箋のスタイル


コメント